業界
金融
クライアント
HSBC
役割
UX/UIデザイン
Easy Investランディングページ

取引を簡単にする信頼できる投資インサイトを提供
株式投資家は取引の意思決定をするために、日々の市場アップデートに依存しています。どのようにして信頼できる投資インサイトを提供し、取引をより簡単にすることができるでしょうか? HSBC Easy Investは香港の投資アプリです。この新しいランディングページは、コンパクトで簡潔、かつ快適なインターフェースを提供し、個別の情報と重要な機能への簡単なアクセスを実現しています。

取引を簡単にする信頼できる投資インサイトを提供
株式投資家は取引の意思決定をするために、日々の市場アップデートに依存しています。どのようにして信頼できる投資インサイトを提供し、取引をより簡単にすることができるでしょうか? HSBC Easy Investは香港の投資アプリです。この新しいランディングページは、コンパクトで簡潔、かつ快適なインターフェースを提供し、個別の情報と重要な機能への簡単なアクセスを実現しています。

取引を簡単にする信頼できる投資インサイトを提供
株式投資家は取引の意思決定をするために、日々の市場アップデートに依存しています。どのようにして信頼できる投資インサイトを提供し、取引をより簡単にすることができるでしょうか? HSBC Easy Investは香港の投資アプリです。この新しいランディングページは、コンパクトで簡潔、かつ快適なインターフェースを提供し、個別の情報と重要な機能への簡単なアクセスを実現しています。

リサーチ
不便な情報ナビゲーション
ユーザーの報告によると、Easy Investには主に2つの問題点があります。それは、手数料が高すぎることと、情報のナビゲーションが不便であることです。ここでは、特に後者に取り組むことができるチャンスです。 初期段階では、ユーザーフォーカスグループを実施し、ユーザーの期待と現在の経験とのギャップを理解しました。主な問題点は次の通りです。 - 不合理な表示順序 - 情報量が多すぎる - 情報の検索が困難 ほとんどのフィードバックが情報構造に関するものであったため、IAマッピングからアイデア出しを開始しました。

リサーチ
不便な情報ナビゲーション
ユーザーの報告によると、Easy Investには主に2つの問題点があります。それは、手数料が高すぎることと、情報のナビゲーションが不便であることです。ここでは、特に後者に取り組むことができるチャンスです。 初期段階では、ユーザーフォーカスグループを実施し、ユーザーの期待と現在の経験とのギャップを理解しました。主な問題点は次の通りです。 - 不合理な表示順序 - 情報量が多すぎる - 情報の検索が困難 ほとんどのフィードバックが情報構造に関するものであったため、IAマッピングからアイデア出しを開始しました。

リサーチ
不便な情報ナビゲーション
ユーザーの報告によると、Easy Investには主に2つの問題点があります。それは、手数料が高すぎることと、情報のナビゲーションが不便であることです。ここでは、特に後者に取り組むことができるチャンスです。 初期段階では、ユーザーフォーカスグループを実施し、ユーザーの期待と現在の経験とのギャップを理解しました。主な問題点は次の通りです。 - 不合理な表示順序 - 情報量が多すぎる - 情報の検索が困難 ほとんどのフィードバックが情報構造に関するものであったため、IAマッピングからアイデア出しを開始しました。

コンセプト
情報アーキテクチャの再設計
私たちは全体的な情報アーキテクチャ(IA)を分析し、競合分析を行い、複数の選択肢を試し、一部のユーザーとプロトタイプをテストしました。この試作により、すべての機能のエントリーポイントを含む新しいランディングページが、ホームボトムタブとして設けられました。

コンセプト
情報アーキテクチャの再設計
私たちは全体的な情報アーキテクチャ(IA)を分析し、競合分析を行い、複数の選択肢を試し、一部のユーザーとプロトタイプをテストしました。この試作により、すべての機能のエントリーポイントを含む新しいランディングページが、ホームボトムタブとして設けられました。

コンセプト
情報アーキテクチャの再設計
私たちは全体的な情報アーキテクチャ(IA)を分析し、競合分析を行い、複数の選択肢を試し、一部のユーザーとプロトタイプをテストしました。この試作により、すべての機能のエントリーポイントを含む新しいランディングページが、ホームボトムタブとして設けられました。

UXデザイン
ダイナミックなインタラクション
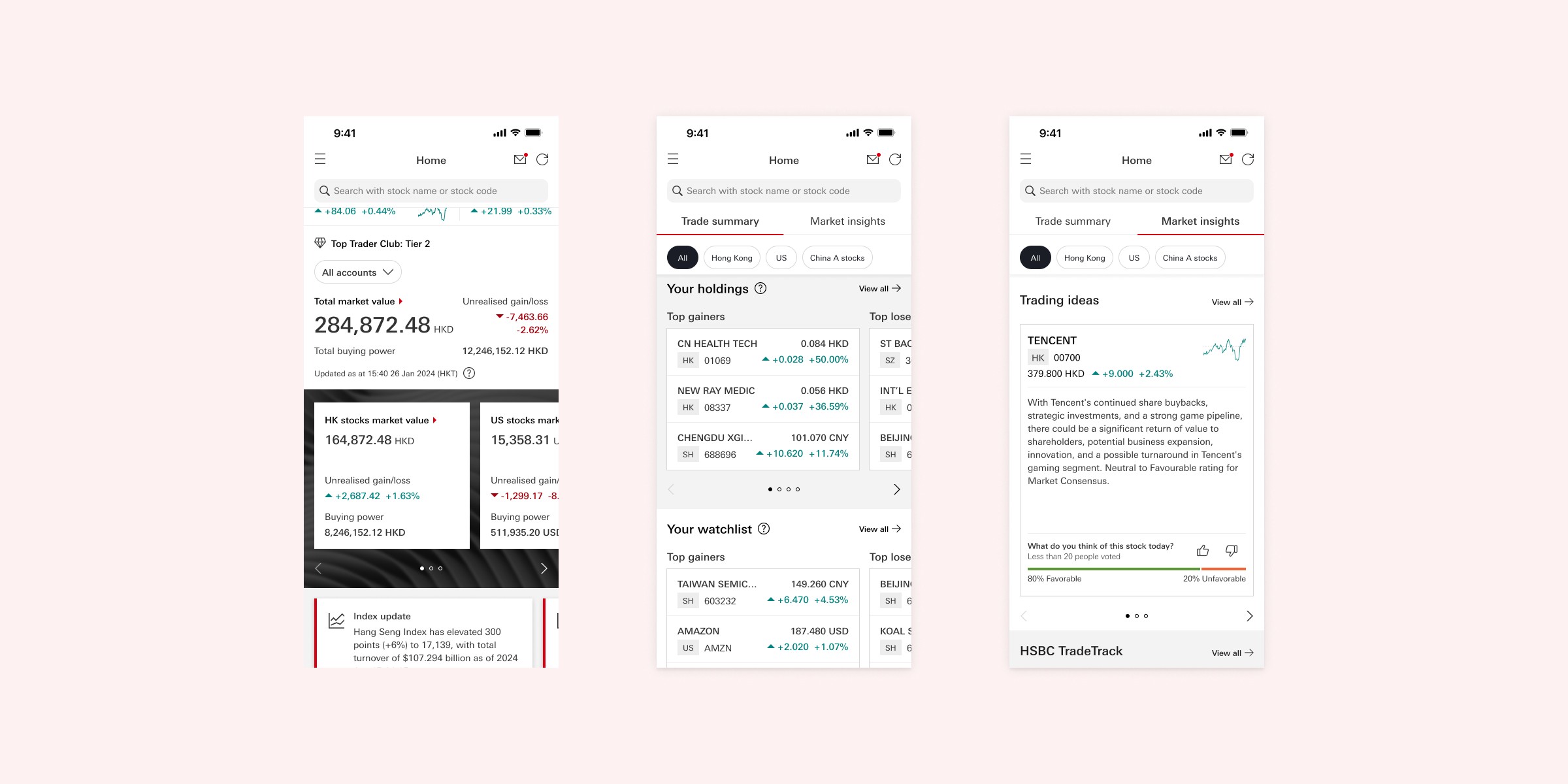
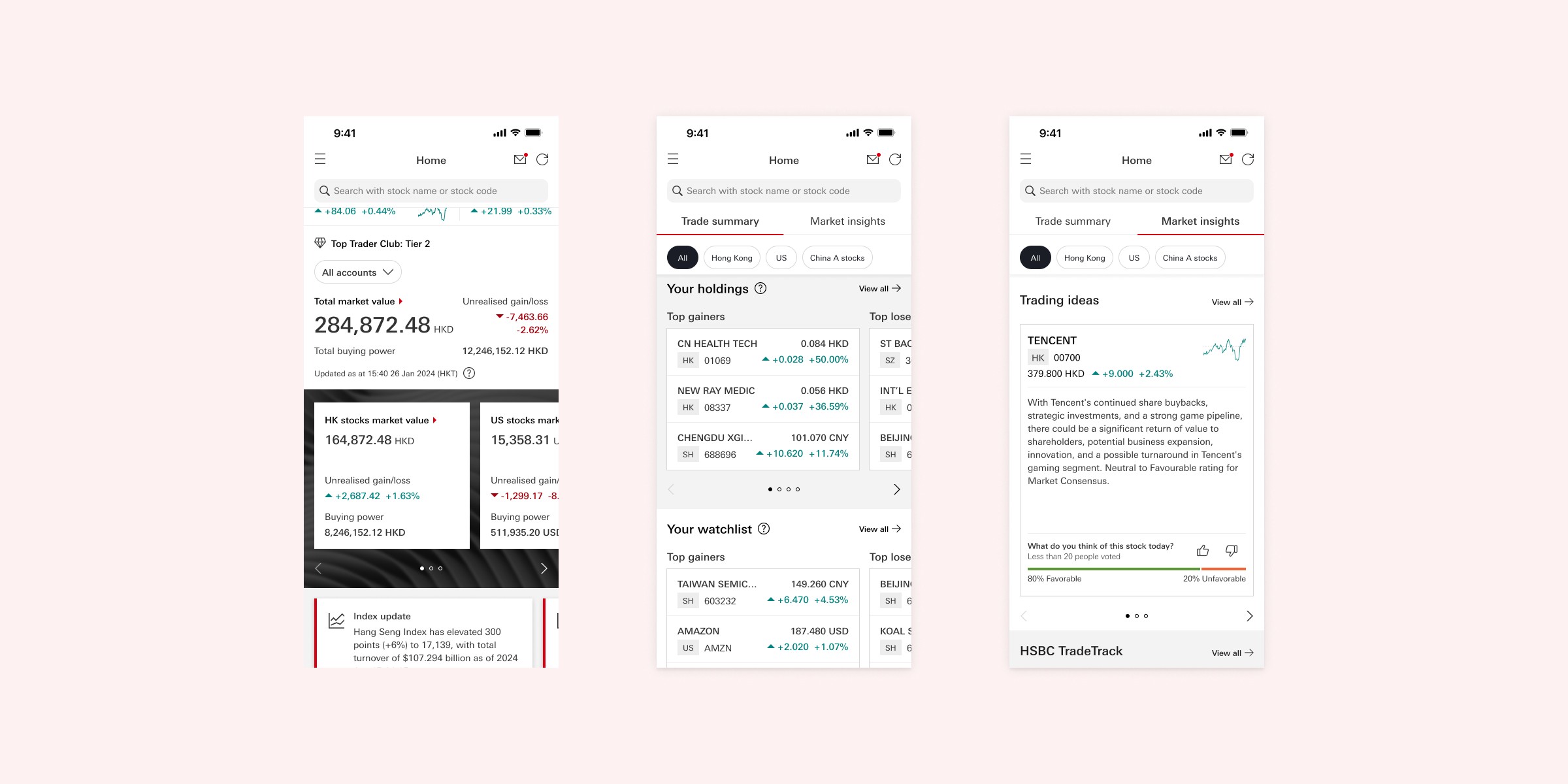
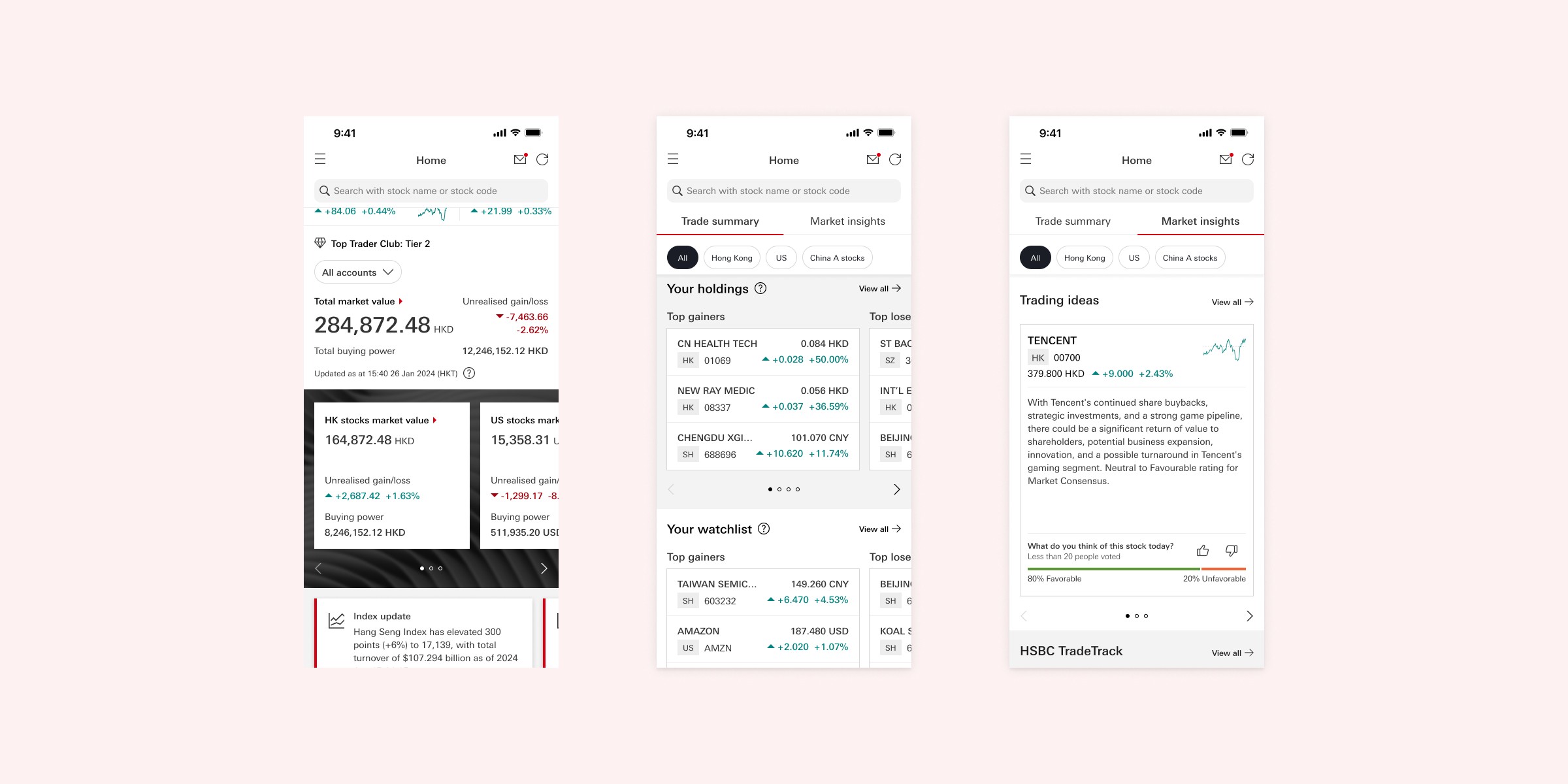
ここが最も疲れるがワクワクする部分です。このアイデアを念頭に置き、UXの反復中にランディングページのコンテンツレイアウトとナビゲーションフローに注力しました。 明確で直感的なレイアウトをデザインすることは簡単ではなく、特に10以上のセクションを組み込むことが課題でした。この複雑さに対応するために、ダイナミック」なスティッキーヘッダー、ストックカードのカルーセル、カスタマイズ可能なセクション、パーソナライズされたコンテンツなどの重要な機能を導入しました。

UXデザイン
ダイナミックなインタラクション
ここが最も疲れるがワクワクする部分です。このアイデアを念頭に置き、UXの反復中にランディングページのコンテンツレイアウトとナビゲーションフローに注力しました。 明確で直感的なレイアウトをデザインすることは簡単ではなく、特に10以上のセクションを組み込むことが課題でした。この複雑さに対応するために、ダイナミック」なスティッキーヘッダー、ストックカードのカルーセル、カスタマイズ可能なセクション、パーソナライズされたコンテンツなどの重要な機能を導入しました。

UXデザイン
ダイナミックなインタラクション
ここが最も疲れるがワクワクする部分です。このアイデアを念頭に置き、UXの反復中にランディングページのコンテンツレイアウトとナビゲーションフローに注力しました。 明確で直感的なレイアウトをデザインすることは簡単ではなく、特に10以上のセクションを組み込むことが課題でした。この複雑さに対応するために、ダイナミック」なスティッキーヘッダー、ストックカードのカルーセル、カスタマイズ可能なセクション、パーソナライズされたコンテンツなどの重要な機能を導入しました。

UXデザイン
パーソナライズされた情報
また、AIエンジンのおかげ、私たちはユーザーデータと市場の更新情報に基づいてパーソナライズされた株式インサイトを生成するための新しい「AIストーリーカード」機能を導入しました。プロダクト、データ、UXライティングチームと協力して、コンテンツからコンポーネントまでを設計しました。 UXデザインは大規模な取り組みとなりました。私たちは合計で約20のサブジャーニーを提供し、新しいセクションやエントリーポイントフローをすべて含んでいます。このプロセスを通じて、既存のユーザージャーニーを見直し、洗練する機会を得て、全体的なユーザーエクスペリエンスをさらに向上させました。

UXデザイン
パーソナライズされた情報
また、AIエンジンのおかげ、私たちはユーザーデータと市場の更新情報に基づいてパーソナライズされた株式インサイトを生成するための新しい「AIストーリーカード」機能を導入しました。プロダクト、データ、UXライティングチームと協力して、コンテンツからコンポーネントまでを設計しました。 UXデザインは大規模な取り組みとなりました。私たちは合計で約20のサブジャーニーを提供し、新しいセクションやエントリーポイントフローをすべて含んでいます。このプロセスを通じて、既存のユーザージャーニーを見直し、洗練する機会を得て、全体的なユーザーエクスペリエンスをさらに向上させました。

UXデザイン
パーソナライズされた情報
また、AIエンジンのおかげ、私たちはユーザーデータと市場の更新情報に基づいてパーソナライズされた株式インサイトを生成するための新しい「AIストーリーカード」機能を導入しました。プロダクト、データ、UXライティングチームと協力して、コンテンツからコンポーネントまでを設計しました。 UXデザインは大規模な取り組みとなりました。私たちは合計で約20のサブジャーニーを提供し、新しいセクションやエントリーポイントフローをすべて含んでいます。このプロセスを通じて、既存のユーザージャーニーを見直し、洗練する機会を得て、全体的なユーザーエクスペリエンスをさらに向上させました。

UIデザイン
一貫的、ローカライズされたUIの構築方法は?
情報量の多いページに対して、明確で直感的なUIを提供することは常に重要です。このプロジェクトでは、HSBCのグローバルデザインシステムと、ユーザーの実際のニーズとのバランスを取るというユニークな課題に直面しました。 通常、各ジャーニーのデザインにはHSBCのグローバルデザインシステムを使用しますが、香港の投資サービス向けの設計では、アジアと欧米のユーザーの好みの違いが明らかになりました。アジアのユーザーは、より凝縮されたレイアウトや小さなフォントを好むため、デザインシステムの基準と現地ユーザーの期待との間にギャップが生じました。

UIデザイン
一貫的、ローカライズされたUIの構築方法は?
情報量の多いページに対して、明確で直感的なUIを提供することは常に重要です。このプロジェクトでは、HSBCのグローバルデザインシステムと、ユーザーの実際のニーズとのバランスを取るというユニークな課題に直面しました。 通常、各ジャーニーのデザインにはHSBCのグローバルデザインシステムを使用しますが、香港の投資サービス向けの設計では、アジアと欧米のユーザーの好みの違いが明らかになりました。アジアのユーザーは、より凝縮されたレイアウトや小さなフォントを好むため、デザインシステムの基準と現地ユーザーの期待との間にギャップが生じました。

UIデザイン
一貫的、ローカライズされたUIの構築方法は?
情報量の多いページに対して、明確で直感的なUIを提供することは常に重要です。このプロジェクトでは、HSBCのグローバルデザインシステムと、ユーザーの実際のニーズとのバランスを取るというユニークな課題に直面しました。 通常、各ジャーニーのデザインにはHSBCのグローバルデザインシステムを使用しますが、香港の投資サービス向けの設計では、アジアと欧米のユーザーの好みの違いが明らかになりました。アジアのユーザーは、より凝縮されたレイアウトや小さなフォントを好むため、デザインシステムの基準と現地ユーザーの期待との間にギャップが生じました。

UIデザイン
一貫的、ローカライズされたUIの構築方法は?
このギャップを埋めるために、私たちは2つの重要なソリューションを実施しました。 - ローカルニーズに対応するために、新しいストックカードコンポーネントをデザインシステムに導入しました。 - グローバルデザインチームと密接に協力し、UIの整合性を確保しました。 グローバルデザインシステムチームとの定期的な会議を開催し、グローバルデザインシステムとローカルユーザーエクスペリエンスのバランスを図りました。このプロジェクトは、グローバルデザインシステムを実際のシナリオに適用する貴重な経験となりました。

UIデザイン
一貫的、ローカライズされたUIの構築方法は?
このギャップを埋めるために、私たちは2つの重要なソリューションを実施しました。 - ローカルニーズに対応するために、新しいストックカードコンポーネントをデザインシステムに導入しました。 - グローバルデザインチームと密接に協力し、UIの整合性を確保しました。 グローバルデザインシステムチームとの定期的な会議を開催し、グローバルデザインシステムとローカルユーザーエクスペリエンスのバランスを図りました。このプロジェクトは、グローバルデザインシステムを実際のシナリオに適用する貴重な経験となりました。

UIデザイン
一貫的、ローカライズされたUIの構築方法は?
このギャップを埋めるために、私たちは2つの重要なソリューションを実施しました。 - ローカルニーズに対応するために、新しいストックカードコンポーネントをデザインシステムに導入しました。 - グローバルデザインチームと密接に協力し、UIの整合性を確保しました。 グローバルデザインシステムチームとの定期的な会議を開催し、グローバルデザインシステムとローカルユーザーエクスペリエンスのバランスを図りました。このプロジェクトは、グローバルデザインシステムを実際のシナリオに適用する貴重な経験となりました。

結論
落ち着いて妥協点を見つけましょう
最終プロトタイプを検証するために、香港のユーザーと9回の対面インタビューを行いました。多くのユーザーは、新しいランディングページを高く評価しており、特に情報アーキテクチャの改善やカスタマイズ機能が好評でした。しかし、情報の混乱、AIコンテンツの信頼性の懸念、視覚的な階層構造など、さらに改善が必要な細部もいくつかあります。 デジタル金融サービスの改善は一夜にして成し遂げられるものではありません。このプロジェクトでは、複雑な情報設計、チーム間の協力、そしてコンテンツとデザインの厳しい規制に苦労しました。それでもなお、金融サービス、情報アーキテクチャ、デザイン上のトレードオフについて深く理解するための貴重な学びの経験でもあります。

結論
落ち着いて妥協点を見つけましょう
最終プロトタイプを検証するために、香港のユーザーと9回の対面インタビューを行いました。多くのユーザーは、新しいランディングページを高く評価しており、特に情報アーキテクチャの改善やカスタマイズ機能が好評でした。しかし、情報の混乱、AIコンテンツの信頼性の懸念、視覚的な階層構造など、さらに改善が必要な細部もいくつかあります。 デジタル金融サービスの改善は一夜にして成し遂げられるものではありません。このプロジェクトでは、複雑な情報設計、チーム間の協力、そしてコンテンツとデザインの厳しい規制に苦労しました。それでもなお、金融サービス、情報アーキテクチャ、デザイン上のトレードオフについて深く理解するための貴重な学びの経験でもあります。
